bootstrap datetimepicker 重新加载后,日期会变1899年,
这个问题要怎么解决呢??
先看个小例子:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="DateTimePickQuestion1.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<!-- 可选的Bootstrap主题文件(一般不用引入) -->
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap-theme.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<!-- import datetimepicker js and css -->
<script src="js/bootstrap-datetimepicker.js" type="text/javascript"></script>
<script src="js/locales/bootstrap-datetimepicker.zh-CN.js" type="text/javascript"></script>
<link href="css/bootstrap-datetimepicker.css" rel="stylesheet" type="text/css" />
<!-- my script -->
<script type="text/javascript">
$(function () {
$("#mySelect").change(function () {
$(".form_datetime").datetimepicker('remove');
var type = $("#mySelect").val();
switch (type) {
case "month":
$('.form_datetime').datetimepicker({
autoclose: true,
startView: 'year',
minView: 'year',
format: 'yyyy-mm'
});
break;
case "year":
$('.form_datetime').datetimepicker({
autoclose: true,
startView: 'decade',
minView: 'decade',
format: 'yyyy'
});
break;
} //end switch
})//end change
})//end ready
</script>
</head>
<body>
<div>
<select id='mySelect'>
<option value='year'>year</option>
<option value='month'>month</option>
</select>
<div class="input-group date form_datetime col-md-2" data-date='2014-1-1'>
<input class="form-control" type="text" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-th"></span>
</span>
</div>
</div>
</body>
</html>
上面的小例子就是用 select 标签重新加载不同的datetimepicker
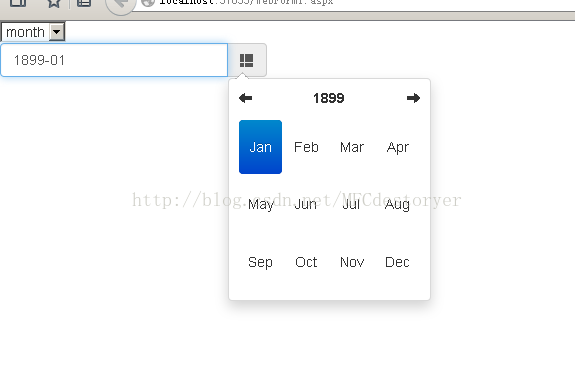
问题就出现在 datetimepicker remove之后,他的时间就变成了 1899年
如图:

要怎么解决这个问题呢?
这里给出一个小小的办法:
就是在你remove datetimepicker之后
使用一下datetimepicker 的 update方法
代码如下:
$("#mySelect").change(function () {
$(".form_datetime").datetimepicker('remove');
var type = $("#mySelect").val();
switch (type) {
case "month":
$('.form_datetime').datetimepicker({
autoclose: true,
startView: 'year',
minView: 'year',
format: 'yyyy-mm'
});
$('.form_datetime').datetimepicker('update', new Date());
break;
case "year":
$('.form_datetime').datetimepicker({
autoclose: true,
startView: 'decade',
minView: 'decade',
format: 'yyyy'
});
$('.form_datetime').datetimepicker('update', new Date());
break;
} //end switch
})//end change
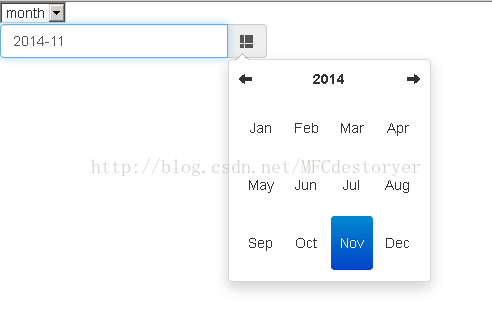
用了update -->new Date() 之后就可以回到今天了!!!

另外想提醒的是:
datetimepicker的startDate属性指的是:
The earliest date that may be selected; all earlier dates will be disabled.
这个问题要怎么解决呢??
先看个小例子:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="DateTimePickQuestion1.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<!-- 可选的Bootstrap主题文件(一般不用引入) -->
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap-theme.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<!-- import datetimepicker js and css -->
<script src="js/bootstrap-datetimepicker.js" type="text/javascript"></script>
<script src="js/locales/bootstrap-datetimepicker.zh-CN.js" type="text/javascript"></script>
<link href="css/bootstrap-datetimepicker.css" rel="stylesheet" type="text/css" />
<!-- my script -->
<script type="text/javascript">
$(function () {
$("#mySelect").change(function () {
$(".form_datetime").datetimepicker('remove');
var type = $("#mySelect").val();
switch (type) {
case "month":
$('.form_datetime').datetimepicker({
autoclose: true,
startView: 'year',
minView: 'year',
format: 'yyyy-mm'
});
break;
case "year":
$('.form_datetime').datetimepicker({
autoclose: true,
startView: 'decade',
minView: 'decade',
format: 'yyyy'
});
break;
} //end switch
})//end change
})//end ready
</script>
</head>
<body>
<div>
<select id='mySelect'>
<option value='year'>year</option>
<option value='month'>month</option>
</select>
<div class="input-group date form_datetime col-md-2" data-date='2014-1-1'>
<input class="form-control" type="text" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-th"></span>
</span>
</div>
</div>
</body>
</html>
上面的小例子就是用 select 标签重新加载不同的datetimepicker
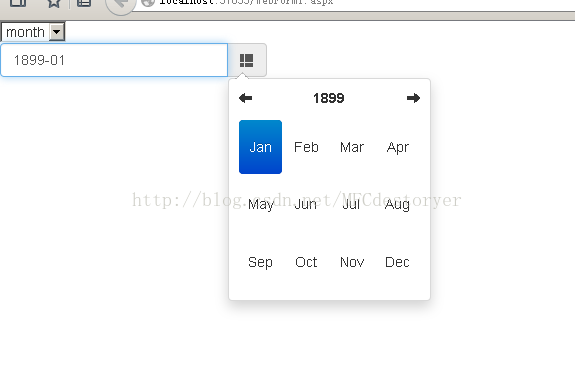
问题就出现在 datetimepicker remove之后,他的时间就变成了 1899年
如图:

要怎么解决这个问题呢?
这里给出一个小小的办法:
就是在你remove datetimepicker之后
使用一下datetimepicker 的 update方法
代码如下:
$("#mySelect").change(function () {
$(".form_datetime").datetimepicker('remove');
var type = $("#mySelect").val();
switch (type) {
case "month":
$('.form_datetime').datetimepicker({
autoclose: true,
startView: 'year',
minView: 'year',
format: 'yyyy-mm'
});
$('.form_datetime').datetimepicker('update', new Date());
break;
case "year":
$('.form_datetime').datetimepicker({
autoclose: true,
startView: 'decade',
minView: 'decade',
format: 'yyyy'
});
$('.form_datetime').datetimepicker('update', new Date());
break;
} //end switch
})//end change
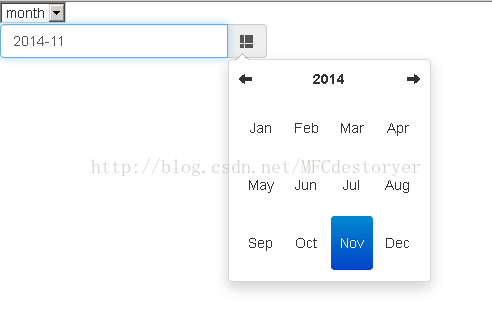
用了update -->new Date() 之后就可以回到今天了!!!

另外想提醒的是:
datetimepicker的startDate属性指的是:
The earliest date that may be selected; all earlier dates will be disabled.
最小的选择时间,比这个最小选择时间小的日期无法选择
最后想说的是 bootstrap datetimepicker 的网站是https://github.com/smalot/bootstrap-datetimepicker
里面有很多说明的,自己看把





 本文介绍了一个关于bootstrap datetimepicker 在重新加载后日期显示为1899年的常见问题及其解决方案。通过在移除后再更新日期到当前日期的方法,可以避免日期回退的问题。
本文介绍了一个关于bootstrap datetimepicker 在重新加载后日期显示为1899年的常见问题及其解决方案。通过在移除后再更新日期到当前日期的方法,可以避免日期回退的问题。
















 934
934

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








